5 cursos para aprender HTML desde cero para despues convertirte en un experto en diseño web.
HTML (HyperText Markup Language) es uno de los lenguajes mas antiguos y fundamentales de la web.
Creado en 1989, HMTL fue desarrollado con el objetivo de permitir a los usuarios acceder a documentos en línea de forma fácil y sencilla.
Desde entonces, se ha convertido en la base de la creación de sitios web y su importancia es indiscutible.
Si estas interesado en aprender HTML, hay una gran cantidad de cursos y recursos disponibles en línea. Sin embargo, elegir el curso idóneo puede resultar complicado.
En este artículo, te presentamos 5 cursos efectivos para aprender HMTL de forma fácil y sencilla:
1. Web.dev – Learn HTML
Web.dev es una plataforma de Google que ofrece distintos cursos enfocados en el diseño y desarrollo web, uno de ellos precisamente para aprender HMTL.
Su objetivo es enseñarte los conceptos fundamentales de HTML para que puedas crear y estructurar páginas web desde cero.
Aprenderás a crear encabezados, párrafos, formularios, tablas y listas además de poder usar los atributos de HTML para darle estilo a los textos.

El curso incluye una gran variedad de recursos que te ayudaran a aprender de la mejor manera. Algunos de estos recursos son: Videos, ejercicios interactivos, practicas y foros de preguntas.
Puedes tomarlo a tu propio ritmo y tiempo. Aunque el curso esta en ingles, es bastante intuitivo y fácil de entender incluso si no hablas el idioma.
Incluye un certificado de finalización y no necesitas registrarte para tomarlo. Puedes ingresar a este curso aqui.
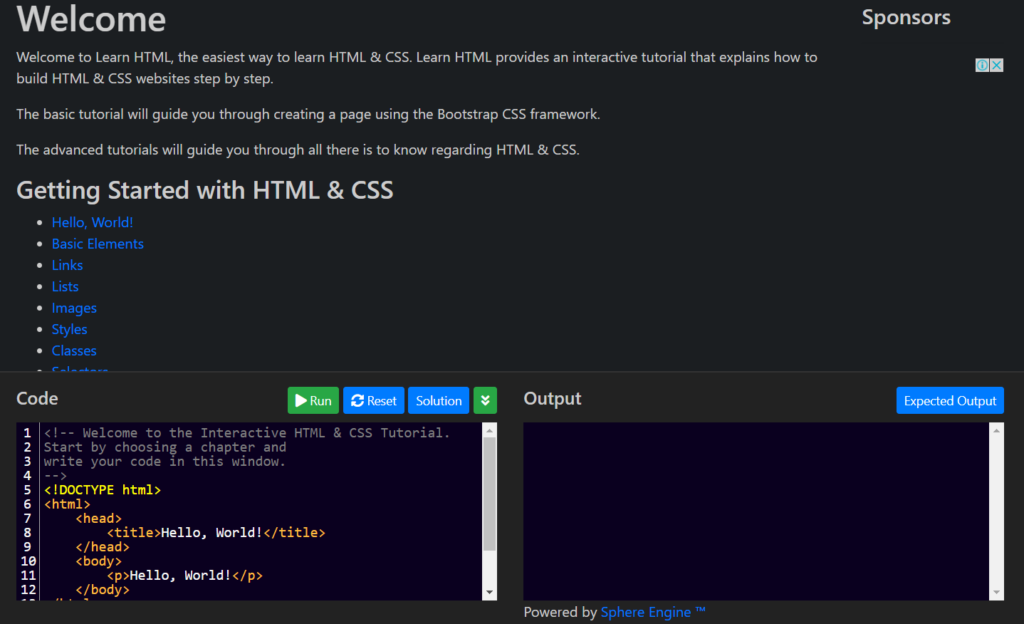
2. Aprende HTML (Tutorial HTML Interactivo)
Aprende HTML es básicamente un tutorial interactivo que te enseñara a crear sitios web por medio de HTML y CSS.
El curso está diseñado para principiantes por lo que no es necesario tener conocimientos previos.
El objetivo de este tutorial es enseñar los puntos básico de HTML y CSS cubriendo temas como:
- Como crear una página web básica con HTML.
- Como agregar texto, imágenes y enlaces a los páginas.
- Como dar formato al texto con HTML.
- Agregar estilos por medio de CSS.

El contenido se encuentra dividido en principalmente en dos partes:
- Conceptos básicos de HTML y CSS.
- Conceptos avanzados como: diseño responsivo y JavaScript.
Para tomar este curso no necesitas registro, únicamente necesitas ingresar al sitio y utilizar adicionalmente un editor de texto como Notepad o Sublime Text.
El contenido se encuentra en inglés, pero es muy fácil de entender si no dominas el idioma. Dentro de este sitio también encuentras cursos sobre: Python, Java, C++, PHP, Scala, entre muchos otros más.
Puedes ingresar a este curso aquí.
3. W3Schools: HTML Tutorial
W3Schools es un sitio ampliamente reconocido que ofrece recursos de aprendizaje en línea para programadores y desarrolladores web.
Específicamente, proporciona un curso completo de HMTL el cual está diseñado para enseñar los fundamentos de este lenguaje.
Este curso te proporcionará una comprensión solida de los conceptos básicos y como utilizar estos para crear sitios web.

El tutorial cubre temas como: estructuras básicas de HTML, etiquetas, formatos de texto, enlaces, imágenes, tablas, formularios y mucho más.
Las explicaciones van acompañadas de ejemplos prácticos lo cual resulta de mucha utilidad durante el proceso de aprendizaje.
El curso está dirigido a principiantes que desean aprender HTML desde cero por lo que no se requieren conocimientos previos.
No necesitas registros y el contenido está disponible de forma gratuita por lo que puedes aprender a tu propio ritmo y en los horarios más convenientes.
En W3Schools también encuentras tutoriales sobre CSS, JavaScript, Python, Bootstrap, SQL, React, R, jQuery, Django, Node.js y más.
4. Coursera: Introducción al HTML5
Coursera es una plataforma de aprendizaje en línea con cursos diversos creados por distintas Universidades y organizaciones, es aqui donde se aloja este curso creado por la Universidad de Michigan.
Su objetivo es enseñarte los elementos básicos de HTML por medio de los cuales serás capaz de crear páginas web estructuradas.
En esta ocasión el contenido se desarrolla con HTML5, que corresponde a la quinta versión de HTML y cuyas especificaciones finales fueron publicadas en 2014.

Se centra en temas como: Introducción a HMTL, etiquetas, atributos, estructuras de las páginas web, imágenes, videos, formularios y validaciones HTML.
Puedes tomar este curso a tu propio ritmo y es gratuito en su modalidad “Libre para auditar” lo que significa que no tendrás acceso a certificado de finalización a menos de realizar el pago solicitado.
Lo encuentras en idioma inglés con la posibilidad de activar subtítulos en español y podrás acceder a el desde aquí.
5. Codecamy – Learn HTML
Curso para aprender HTML desde Codecamy, la plataforma en línea que ofrece distintos tutoriales interactivos de programación, Ciencia de datos, desarrollo web y otros.
Este curso busca darte una comprensión solida de los conceptos y habilidades necesarias para construir páginas web con HTML.

Cubre elementos básicos hasta temas más avanzados, como la estructura semántica, formularios interactivos, CSS y más.
A través de lecciones interactivas, prácticas y creación de proyectos, podrás aplicar de forma inmediata lo que estas aprendiendo. Codecamy integra directamente en la plataforma un editor de código con el cual podrás practicar sin necesidad de salir del sitio.
Para acceder a el deberás registrarte previamente, el curso es gratuito y tendrás acceso a todo su contenido.
Puedes acceder a asesoramiento personalizado y certificado de finalización por medio de la suscripción Codecademy Pro.
Puedes ingresar a este curso de Codecademy aqui.
En resumen, aprender HTML es un paso fundamental para quienes desean ingresar al mundo del diseño y creación de sitios web.
Una ves iniciado tu aprendizaje con HMTL podrás avanzar hacia CSS para dar estilo a tus páginas y JavaScript para agregar funcionalidad e interacción.
Recuerda practicar constantemente y construir proyectos sobre situaciones reales para fortalecer tus habilidades en este emocionante campo del desarrollo web.
Foto principal: Jackson Sophat – Unsplash









